使用宝塔面板从零开始搭建 Halo 博客
第一部分:Halo - 强大易用的开源建站工具
Halo 是什么
Halo 是一个基于 Java 语言的开源博客框架,有丰富的主题和插件机制,用户可以根据自己的需求定制站点外观和功能,拓展性强;项目代码在 GitHub 上开源并积极维护,社区活跃,有大量贡献者参与开发,用户也可以通过提交问题或贡献代码来参与其中。
本站使用系统为 Ubuntu,Halo 博客的主题是 chengzhongxue 的 Halo-Theme-Hao,使用 Artalk 评论系统。
准备工作
一台拥有公网IP的服务器(如有安装宝塔面板,部署更简单)
一个域名(没有域名也可以使用IP访问)
国内服务器在域名实名三天后才能备案,不备案不能域名访问
PS:无公网IP也能使用 Cloudflare 的 Tunnel,不过速度难绷
第二部分:安装宝塔面板
Ubuntu 系统安装宝塔面板
wget -O install.sh https://download.bt.cn/install/install_lts.sh && sudo bash install.sh ed8484bec默认面板登录信息
安装成功后会显示默认登录信息,也可以终端查看:先输入 bt,再输入14即可获取
PS:云服务器要在控制台的安全组中开放端口

修改面板设置
终端输入 bt,会显示出相关设置,输入代码可进行修改

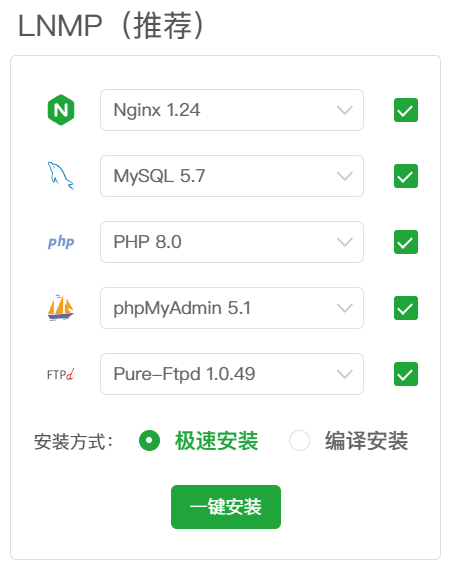
登录面板,安装 LNMP 套件(极速安装)

第三部分:安装 Halo
PS:官方文档中的安装教程已经很详细了,下方只演示 Docker Compose 的部署方式,数据库使用 MySQL(非容器)
安装 Docker
打开宝塔面板 - Docker,点击立即安装,安装方式默认

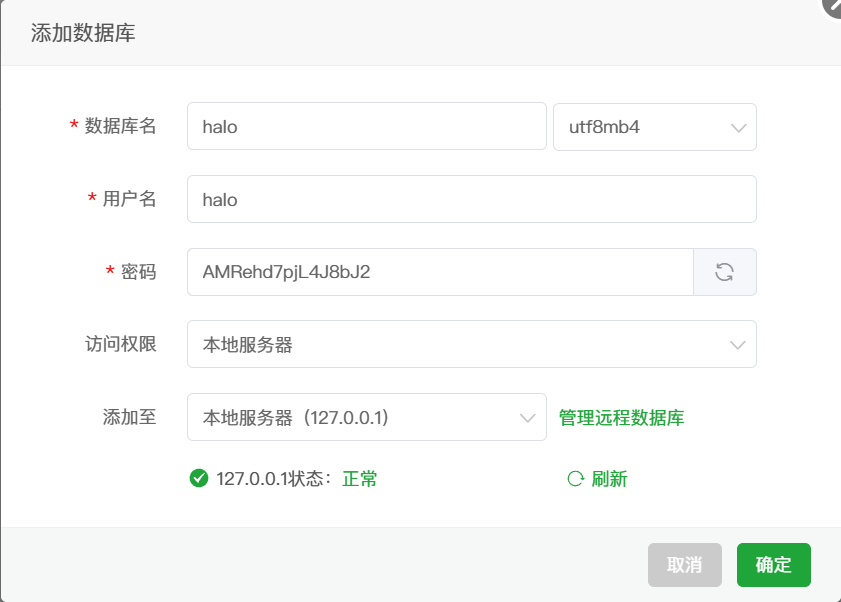
创建数据库
打开宝塔面板 - 数据库 - 添加数据库,填写数据库名,点击确定

在系统任意位置创建一个文件夹,本处以 ~/halo 为例
mkdir ~/halo && cd ~/halo创建 docker-compose.yaml(此处可直接用宝塔面板的文件管理器创建)
sudo nano docker-compose.yaml将下方内容填入(依照实际情况修改)
version: "3"
services:
halo:
image: registry.fit2cloud.com/halo/halo:2
container_name: Halo
restart: on-failure:3
network_mode: "host"
volumes:
- ./halo2:/root/.halo2
command:
# 修改为自己已有的 MySQL 配置(数据库密码记得更改)
- --spring.r2dbc.url=r2dbc:pool:mysql://localhost:3306/halo
- --spring.r2dbc.username=halo
- --spring.r2dbc.password=bh7fAtxWK6CzJpHy
- --spring.sql.init.platform=mysql
# 外部访问地址,请根据实际需要修改(如:https://halo.xxx.com/)
- --halo.external-url=http://localhost:8090/
# 端口号 默认8090
- --server.port=8090先按 Ctrl+O 保存,再按回车,最后按 Ctrl+X 退出
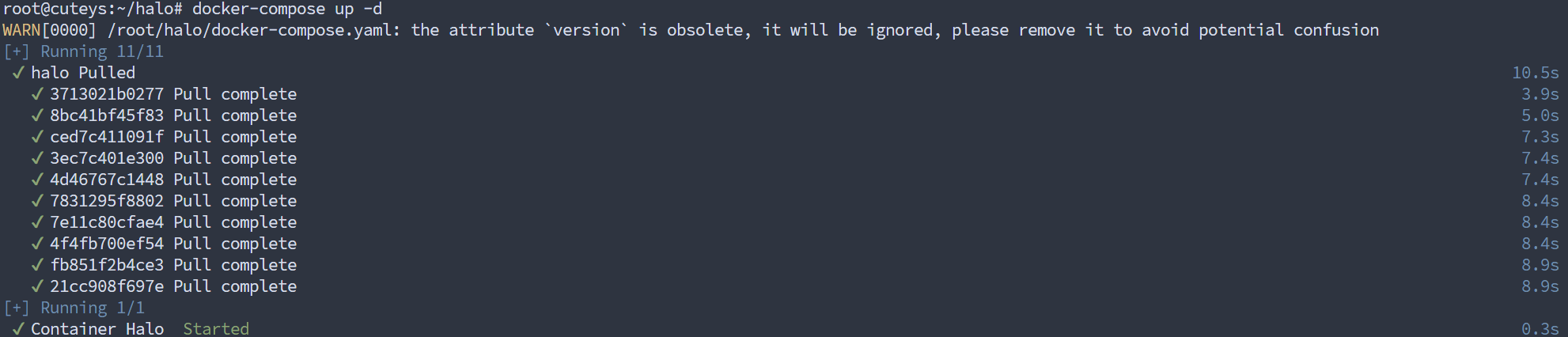
启动 Halo 服务
docker-compose up -dPS:如这一步拉取镜像失败,宝塔面板进入 Docker - 设置,将加速URL改为 https://docker.1ms.run

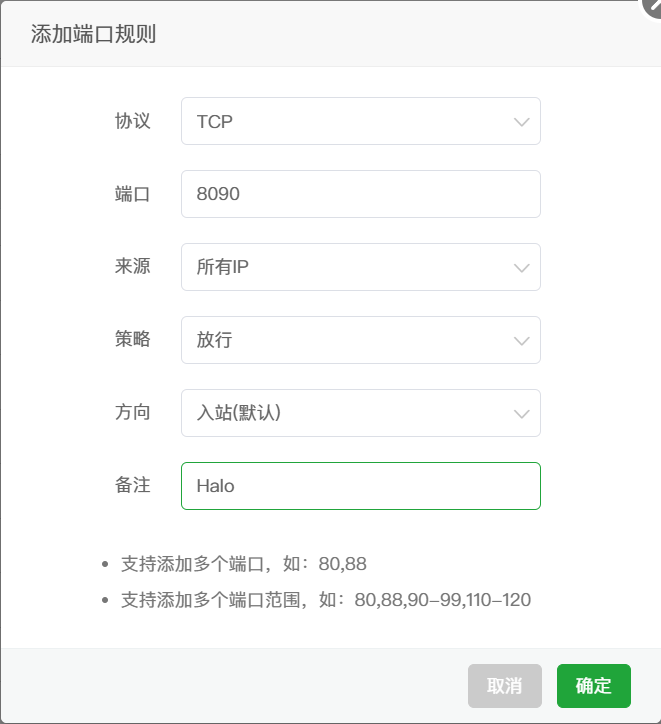
开放防火墙(后续设置了反向代理记得删除)
进入宝塔面板 - 安全 - 系统防火墙 - 添加端口规则,开放8090端口
PS:云服务器还要在控制台的安全组中开放端口

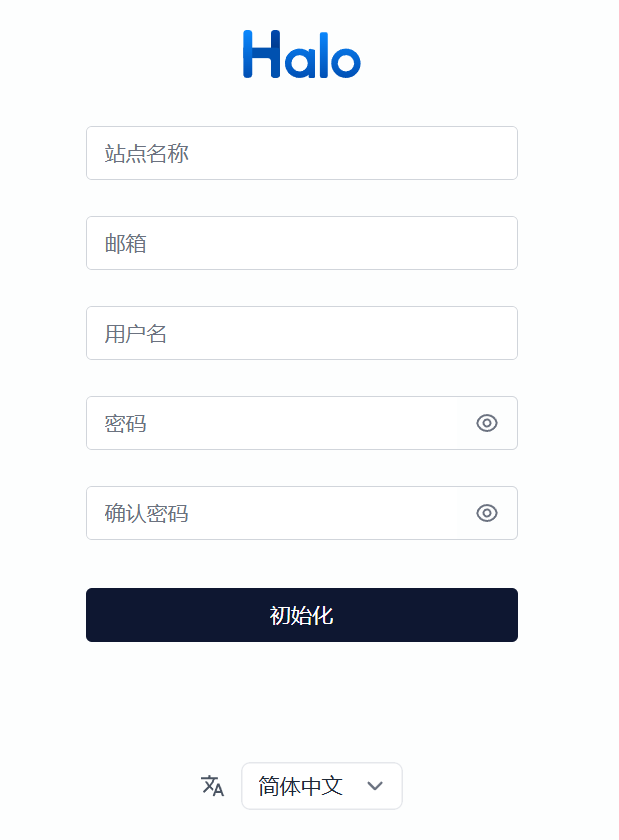
浏览器访问
http://服务器IP:8090,看到初始化界面就成功啦

PS:后续更新 Halo 服务时,首先进入 Halo 目录 cd ~/halo,然后使用 docker-compose up -d 进行更新
第四部分:反向代理
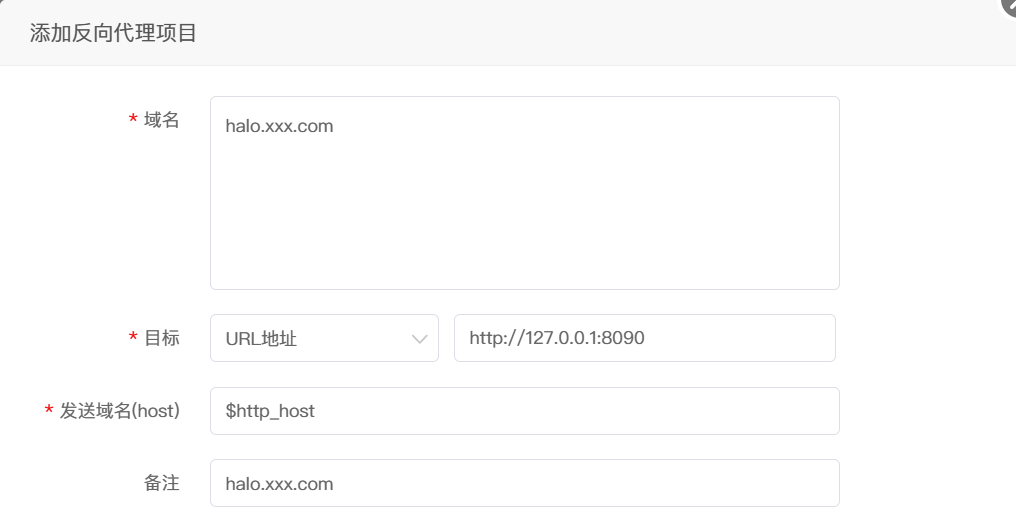
添加反代
打开宝塔面板 - 网站 - 反向代理 - 添加反代

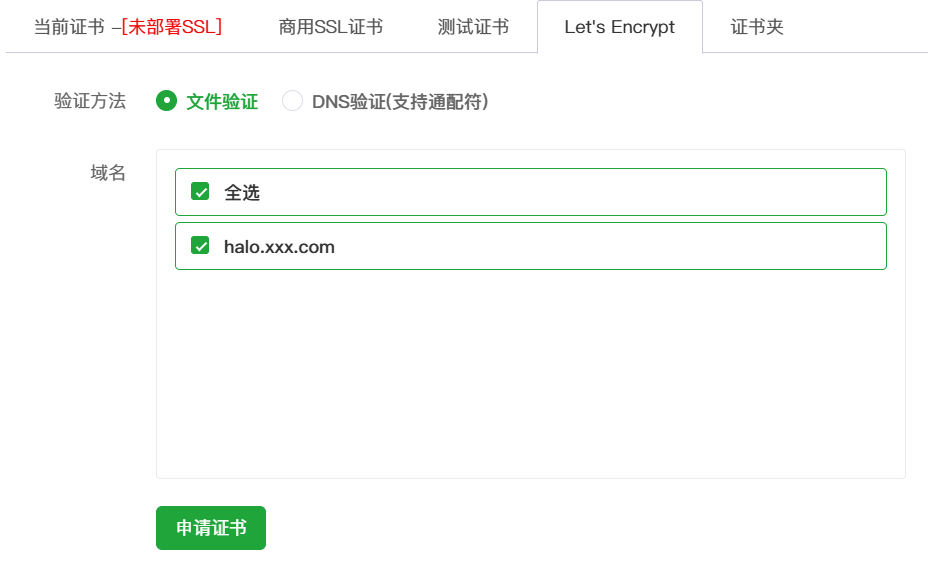
设置 SSL 证书
使用宝塔面板申请 Let's Encrypt 证书,开启强制HTTPS

第五部分:配置主题
安装主题
打开 https://halo.xxx.com/console/ 进入博客后台
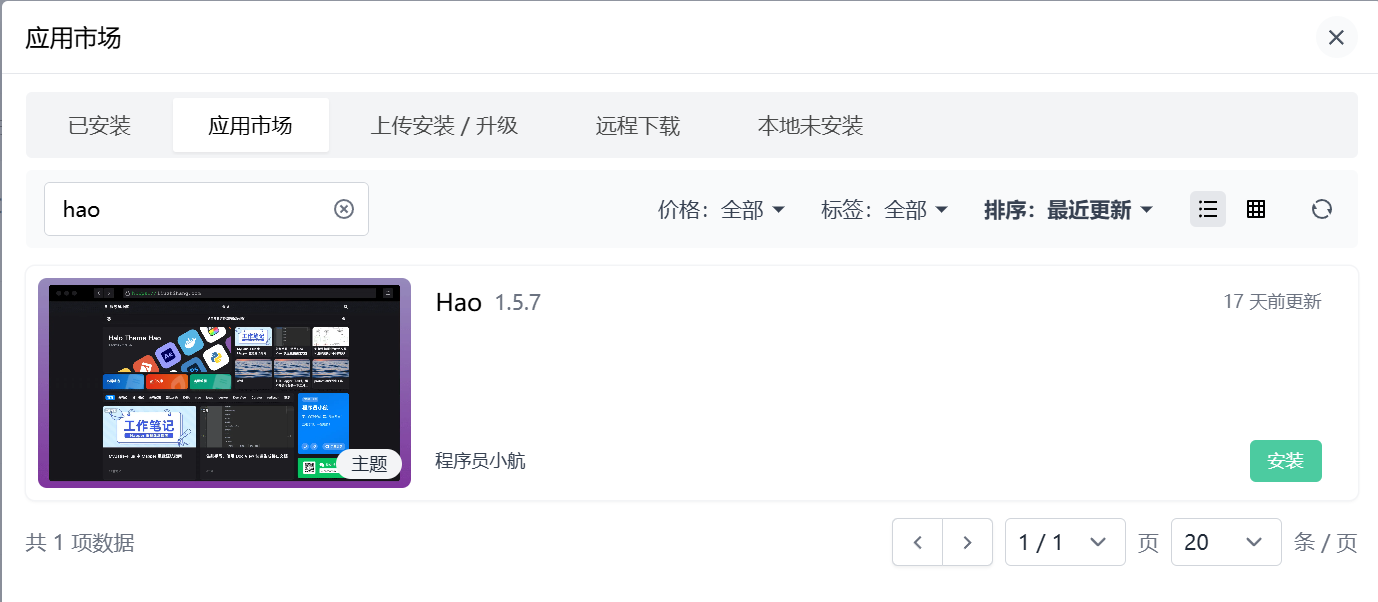
主题 - 右上角主题管理,在应用市场中搜索 Hao 进行安装

启用主题
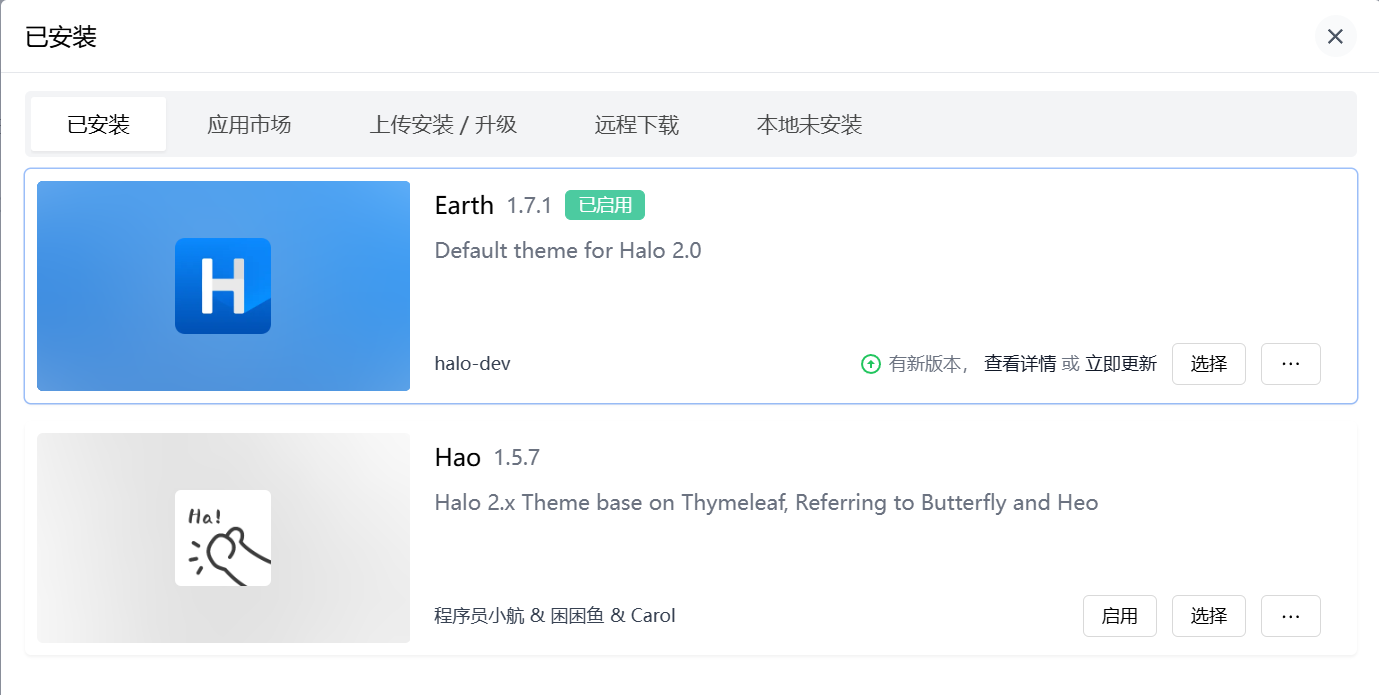
在已安装中启用 Hao 主题

设置主题
后续在后台 - 主题中可进行主题个性化设置
PS:目前已知 WebP Cloud 插件会与 Hao 主题产生冲突,文章界面页脚会异常
部署完成啦,快去探索 Halo 的设置和插件吧!
第一次写博客,如有错误与不规范的地方,敬请谅解
Artalk评论系统后续我在写个教程